
Keying with the Keylight plug-in
- 76e9ee8b4e After Effects Cs5 Plugin Keylight 1.2 Download After Effects Cs5 Plugin Keylight 1.2 Download after.effects. Learn how to use the Keylight effect to key out (make transparent) a solid-color background and use a garbage matte to isolate the area to be keyed.
- Plugin keylight adobe after effects CS3, CS4, CS5, CS6Download link: https://goo.gl/SbJ64w.
A common visual effects task is to take an image of an actor that’s been shot with one background, remove the background, and place the figure over a new background. The way this is usually accomplished is by shooting the actor against a green or blue background, then removing or keying out the green or blue color, and using the results with an alpha channel over a new background. In Adobe After Effects CS3, this can be done using any one of a number of keying plug-ins. One of the most powerful is Keylight. Keylight has been used to make many major motion pictures and videos. In this tutorial, you’ll learn how to use Keylight and how to render the results to a QuickTime movie or a Flash video file with an embedded alpha channel.
Keylight 1.2 is very simple to use and very helpful in when you work with green or blue screen. With Keylight you can remove blue or green screen and create. Moved Permanently. The document has moved here.
Requirements
To follow along with this article, you will need the following software and files:
- After Effects CS3
- Sample File
Watch this tutorial in the Adobe Creative Suite 3 Video Workshop.
Keying with Keylight
- In After Effects, choose File > Open Project and open Keylight.aep.
This composition contains the Man_ongreen.mov movie footage, in which the actor was shot on a green background. You will place him on a new background, contained in the colorful background.psd layer.
Figure 1: The Man_ongreen*starter composition contains a movie of an actor shot against a green screen and a Photoshop layered document containing the new background.
- Hide the colorful background.psd layer by clicking the eye icon <<icon>> left of the layer name.
- The first task involved in keying is creating what is referred to as a garbage mat. There’s no point in going to the effort of keying out the entire background if the actor only occupies a small part of the space, as is the case with the composition here. First, drag the current-time indicator (CTI) forward in the Timeline to see how much space the actor is going to occupy during different parts of the movie. Scrub back to the beginning and make sure the layer is still selected in the Timeline.
- Choose the Pen tool <<icon>> from the Tools panel. As long as a layer is selected when you choose one of the drawing or shape tools, After Effects assumes that rather than create a new object, what you really want to do is create a mask. Also, choose the RotoBezier option in the Tools panel. This option allows you to click to create a few anchor points and After Effects automatically fills in the curves between those points for you.
- Click to create anchor points around the shape of the actor. After Effects automatically connects the points for you. Make sure to go all the way around the actor, going beyond the background and onto the panel where necessary.
Figure 2: Use the Pen tool to create a mask around the actor, reducing the amount of green you have to remove from the layer.
- Move the CTI forward in the Timeline to make sure you did not cut off the actor at any point during the movie. If you get too close, press Control (Windows) or Command (Mac OS) and click and drag one of the anchor points away from the figure with the Pen tool.
If you find the yellow mask boundary distracting, turn it off by clicking the Toggle Mask And Shape Path Visibility button <<icon>> at the bottom of the Composition panel.

Figure 3: Click the Toggle Mask And Shape Path Visibility button to hide the mask path.
- Choose the Selection tool <<icon>> from the Tools panel. Select the Man_ongreen.mov layer in the Timeline panel.
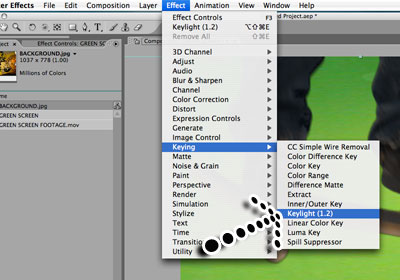
- Next, you apply the Keylight plug-in to the layer. Use one of the following methods:
- Choose Effect > Keying > Keylight (1.2)
- Choose the Effects & Presets panel and type keylight in the Contains field and double-click the Keylight (1.2) effect to apply it to the composition.
- The effect opens in the Effect Controls panel.
Figure 4: After you apply the Keylight effect, it opens in the Effect Controls panel.
- Click the eyedropper next to Screen Color in the Effect Controls panel and sample a piece of the green background as close as possible to the actor in the Composition panel.
- Immediately, the green background is removed. Click the Toggle Transparency Grid button <<icon>> below the Composition panel to show what the final composition looks like against the checkerboard background that is a stand-in for the alpha (transparent) background. However, looks can be deceiving. You can’t see all the bits of semi-transparency that are occurring in the composition. Fortunately, Keylight contains a number of view options that allow you to see the image more precisely.

Figure 5: After sampling the Screen Color from the green background, click the Toggle Transparency button at the bottom of the Composition panel to see the results of the effect.
- In the Effect Controls panel, choose Combined Matte from the View pop-up menu. This shows you the alpha channel for the image. The black area is where the image will be completely transparent. The white area is where the image is opaque and the grey areas are where the image is semi-transparent. Zoom in to view the semi-transparent areas by the actor’s left arm.
Figure 6: Change to Combined Matte view in the Effect Controls panel to get a view of the actor where the areas of semitransparency are colored grey.
- An even more advanced view is the Status view. Choose Status from the View pop-up menu. The black areas in this view are, as in Combined Matte, transparent, the white are opaque, and the grey are semitransparent. This view clearly indicates that you need to make some adjustments to the effect parameters.
Figure 7: The actor using the Status view.
- The first parameter to change is Screen Gain. Click and drag the value to the right to increase the parameter until the grey disappears from the area outside your mask (about 114). Hold Control (Windows) or Command (Mac OS) while you change this value to adjust by finer increments.
Figure 8: Increase the Screen Gain to reduce the semitransparency outside the actor.
- The white part of the mask still contains some grey areas. To fix this, reduce the Clip White property’s value, found under the Screen Matte category. Increase it slowly (to about 80.0), holding Control (Windows) or Command (Mac OS) if necessary.
Figure 9: The grey areas inside the white mask shrink as the Clip White’s property value is reduced.
- Never be satisfied with how your image looks if you’re adjusting on just one frame. Scrub the Timeline so that you can see how the image looks throughout the movie. If you move the CTI to 0:00:00:05, you’ll notice that the mask contains more grey areas. Reduce the Clip White parameter until the grey areas on the figure’s back disappear.
- You may notice a fourth color, green, in the Status view. These areas indicate that some color correction is needed. This work is done automatically, but if you’re curious about what the image looks like without it, choose Intermediate Result from the View pop-up menu in the Effect Controls menu.
Figure 10: A greenish color is present in the Status view, indicating areas that need to be color corrected.
- Choose Final Result to preview the final color-corrected version of the mask. Move the CTI back to the beginning of the Timeline.
- Notice that some slightly jagged areas remain around the figure’s torso. To fix this, increase the Clip Rollback until it starts to smooth out (to about 2.1). Now you have a very crisp outline.
- Click Toggle Visibility to turn on the colorful background.psd layer.
- Make sure the Man_ongreen.mov layer is still selected. Choose the Effect Controls panel and increase the Screen Softness parameter to 2.1. This softens the image, but it also increases the alpha channel. To counteract this, reduce the Screen Shrink parameter to about -0.8.

Figure 11: The final adjustments result in a natural-looking outline for the actor.
- After Effects includes a number of color correction plug-ins to help you match the actor footage to the colors in the new background. You can access the plug-ins through the Effect > Color Correction menu, but Keylight has some great color correction features already built in. For example, Despill Bias helps enhance the skin tone of the actor by reducing the green and blue cast.
Click the eyedropper next to Despill Bias and click on the actor’s forehead to sample his skin tone. Automatically, the green and blue cast is removed from his skin tone.
Download Keylight 1.2 After Effects Cs6
Figure 12: Use the Despill Bias tool to correct the actor’s skin tone.
Keylight 1.2 After Effects Cs3 Download
- Reduce the Screen Balance parameter to 15 to achieve a more natural effect.
Figure 13: Adjust the Screen Balance to achieve a better color balance.

Rendering a mask with an alpha channel
After Effects Cs4 Keylight 1.2 Download
Now that you have the actor against a new background, you can render the composition or even turn off the background and render just the actor for use against a new background in a video editing program or on a website.
- Click the eye icon to turn off the colorful background.psd layer.
- Select the Man_ongreen.mov layer in the Timeline.
- Choose Composition > Add to Render Queue. This adds the composition to the render queue. The background will not be rendered because visibility is turned off.
- Press the tilde (~) key to open the Render Queue in full-screen mode.
Figure 14: The Render Queue
- Click the down arrow next to Output Module and choose Lossless With Alpha from the pop-up menu.
- Click the underlined Lossless With Alpha text to open the Output Module Settings dialog box.
Figure 15: The Output Module Setting dialog box
- Most of the defaults in this dialog box will work for your purposes. When you are rendering a movie, QuickTime is a good format choice. However, you can also save it as an Adobe Flash Video (FLV) file. Version 8 and later of Flash Video supports an alpha channel. Choose Adobe Flash Video from the Format menu.
- This opens the Adobe Flash Video dialog box, which contains presets for different encoding formats as well as data streaming rates. Choose the Video tab and make sure the Encode Alpha Channel option is selected and On2 VP6 is selected as the Video Codec. On2 is the only codec that supports an alpha channel. Click OK to close the dialog box.
Figure 16: The Adobe Flash Video dialog box
- Click OK to close the Output Module Settings dialog box and return to the Render Queue.
- Also in the interest of the alpha channel, you may want to change the Color setting in the Output Module Settings dialog box from Premultiplied (Matted) to Straight (Unmatted). Straight is the format that most video editors desire for alpha channels.
- To render to more that one file format or with different settings, choose Composition > Add Output Module to add another output module to the Render Queue and repeat steps 1 through 10 to change the output format and the settings.



